Video Tutorial
Distribución auto
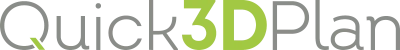
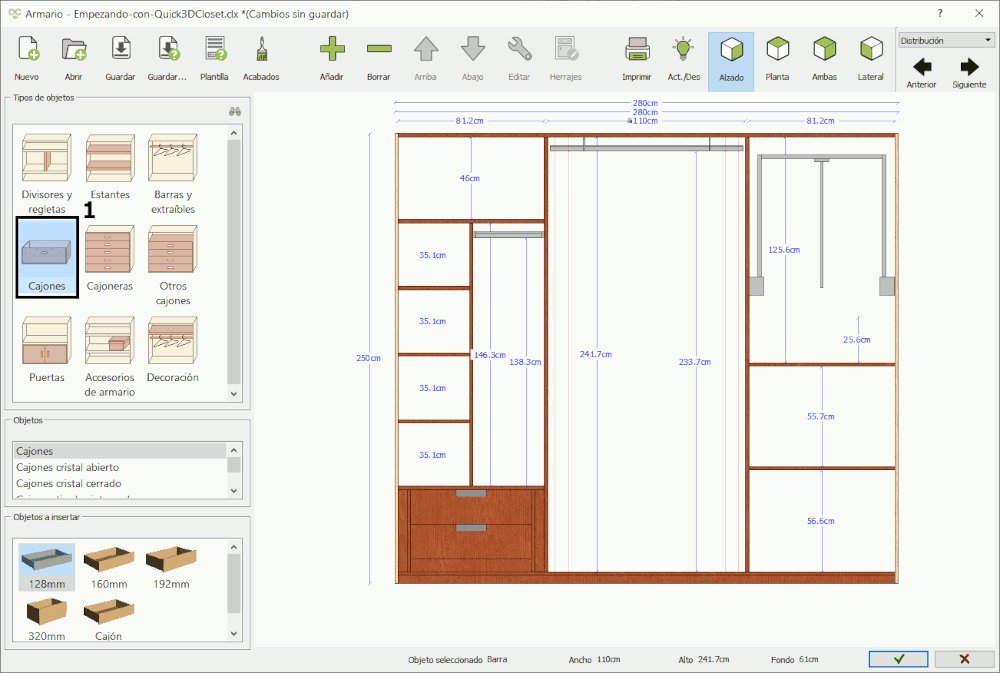
La siguiente etapa del diseño permite añadir conjuntos de elementos predefinidos a cada módulo del armario.
En el apartado «Objetos a insertar» , 1)selecciona la opción «Nr. 6» , y haz doble clic en el primer módulo del armario (2) para añadir esta distribución al mismo:

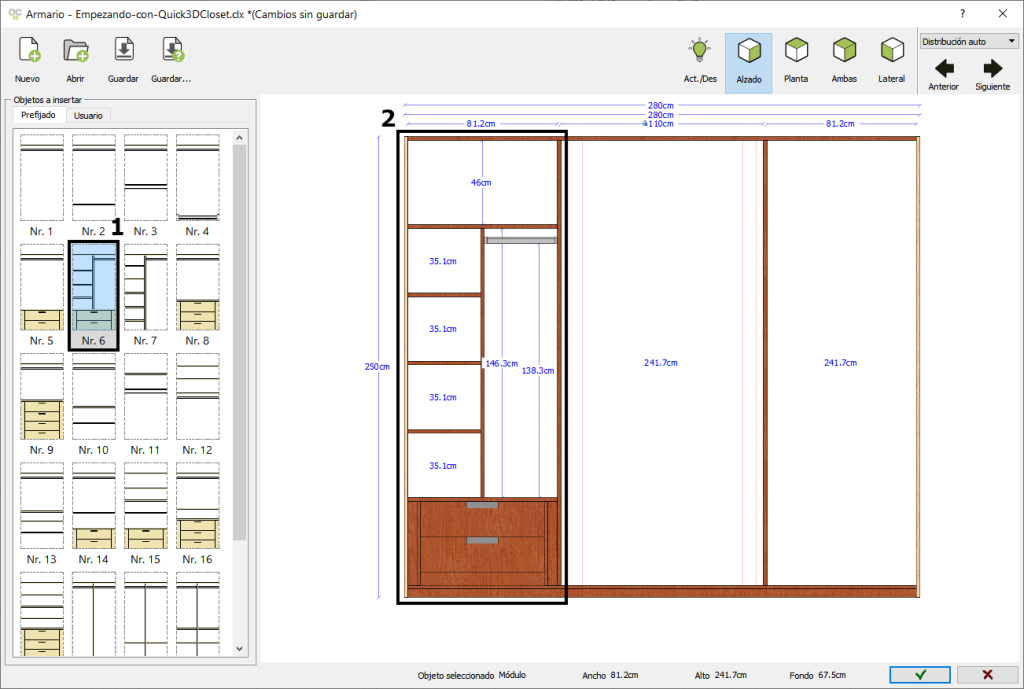
Repetimos el proceso, 3)selecciona la opción «Nr. 21» , y haz doble clic en el tercer módulo para añadir esta distribución de elementos (4):



Distribución
En esta etapa se pueden añadir los distintos elementos que incorporará nuestro armario (cajones, estantes, accesorios, barras, etc).
Barra bajo estante
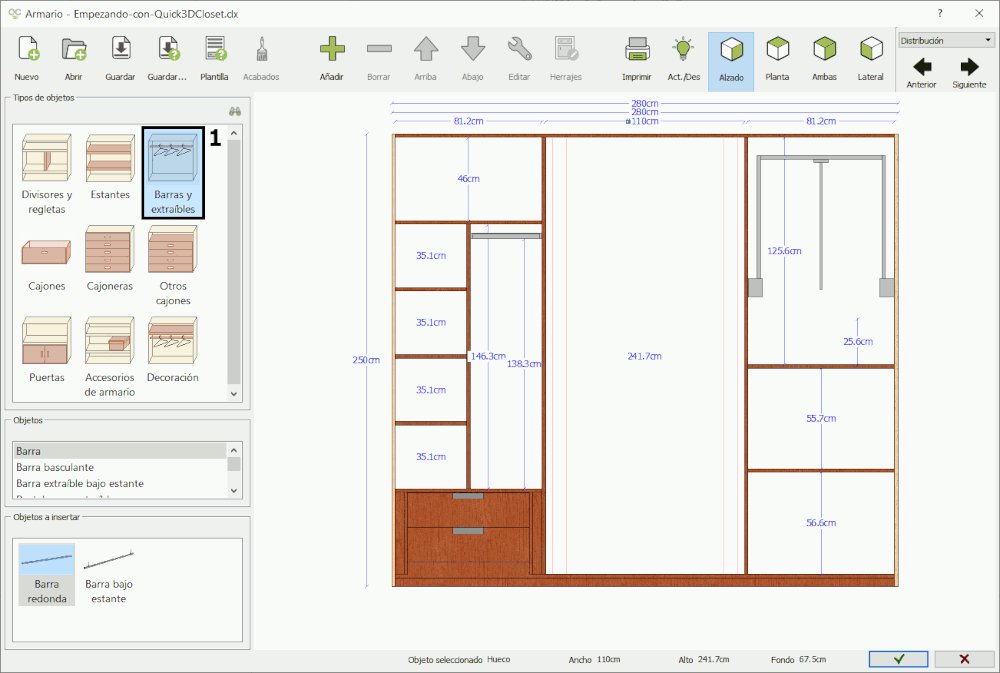
Primero vamos a colocar una «Barra bajo estante» :
- Selecciona «Barras y extraíbles» .
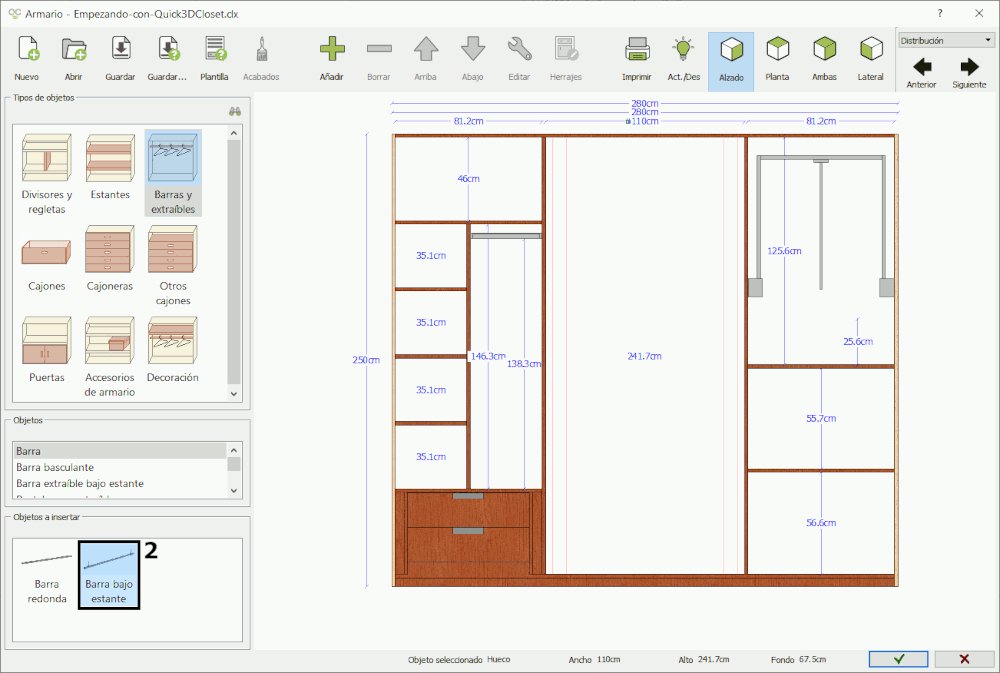
- Selecciona la opción «Barra -> Barra bajo estante» .
- Haz doble clic en el módulo central para añadir la barra.
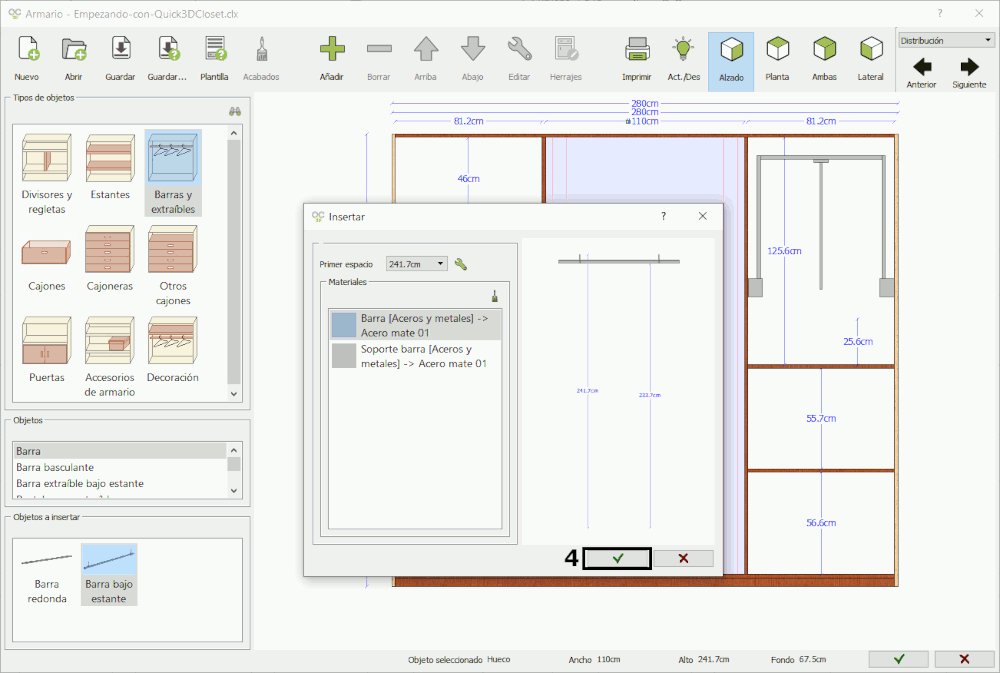
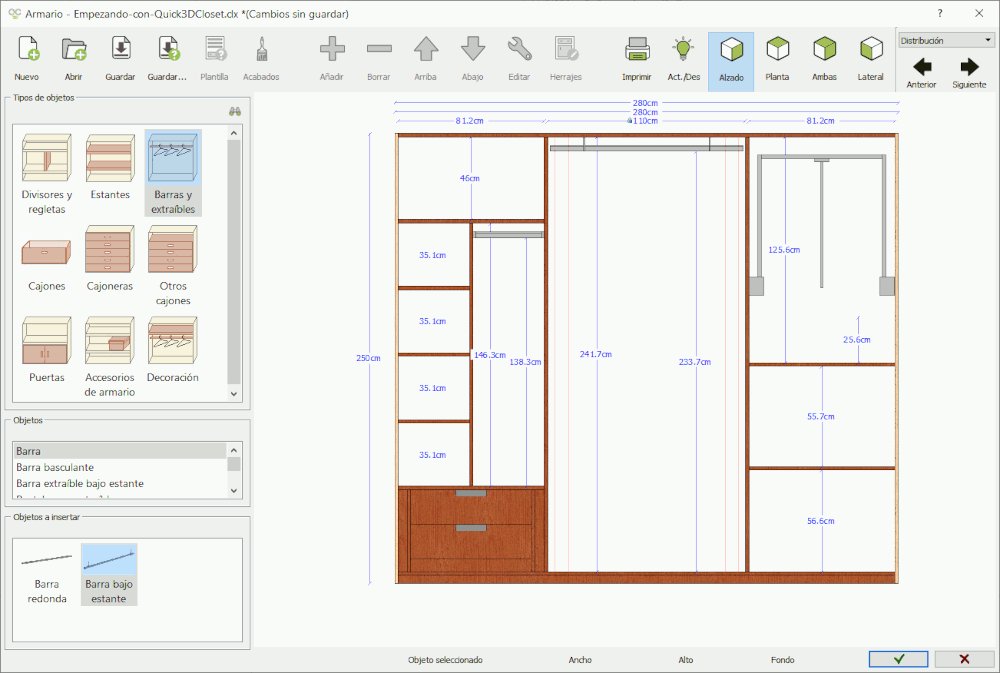
- Pulsa en aceptar directamente en la ventana de inserción.

Cajones con cristal abierto
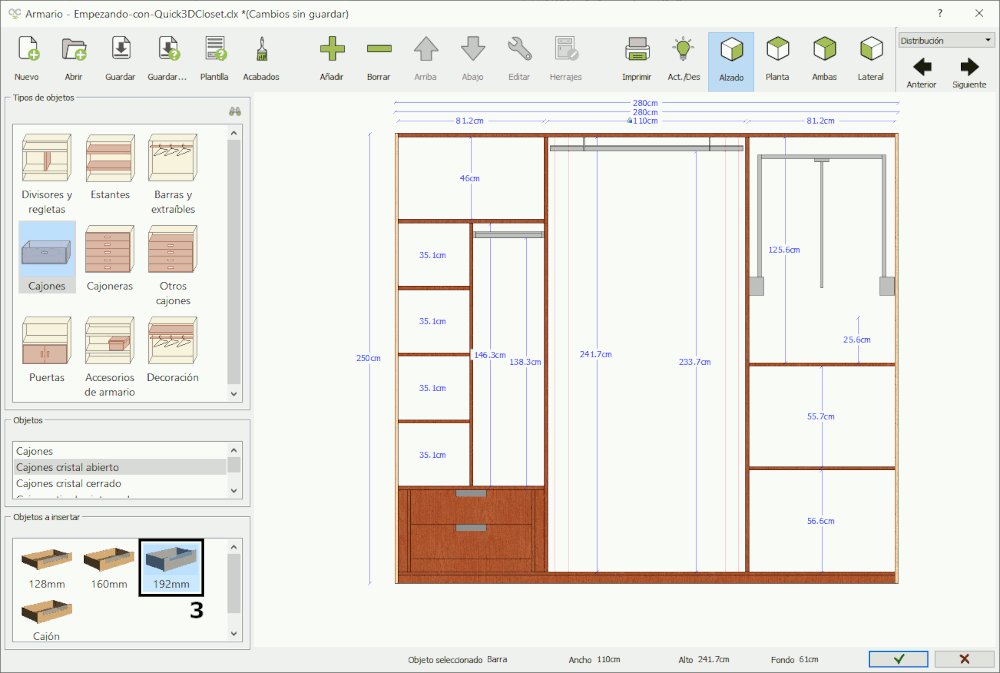
Ahora vamos a insertar unos «Cajones con cristal abierto» :
- Selecciona «Cajones» .
- Selecciona «Cajones cristal abierto» .
- Selecciona 192mm.
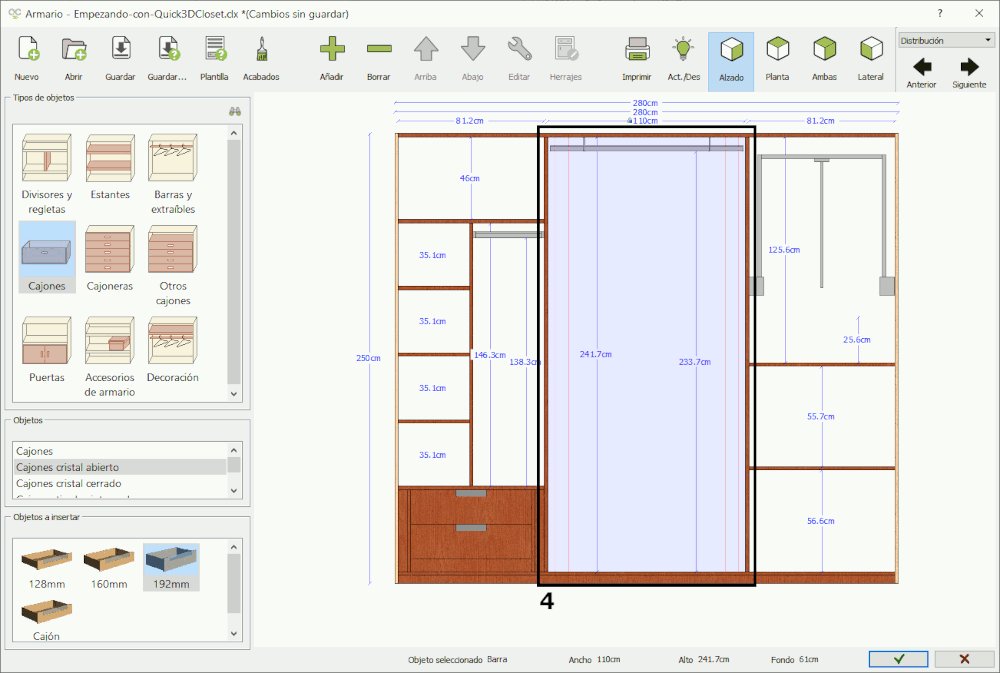
- Haz doble clic en el módulo central para añadir los cajones.
- En la ventana de inserción, selecciona en el desplegable «Cantidad» 3 y pulsa Aceptar.

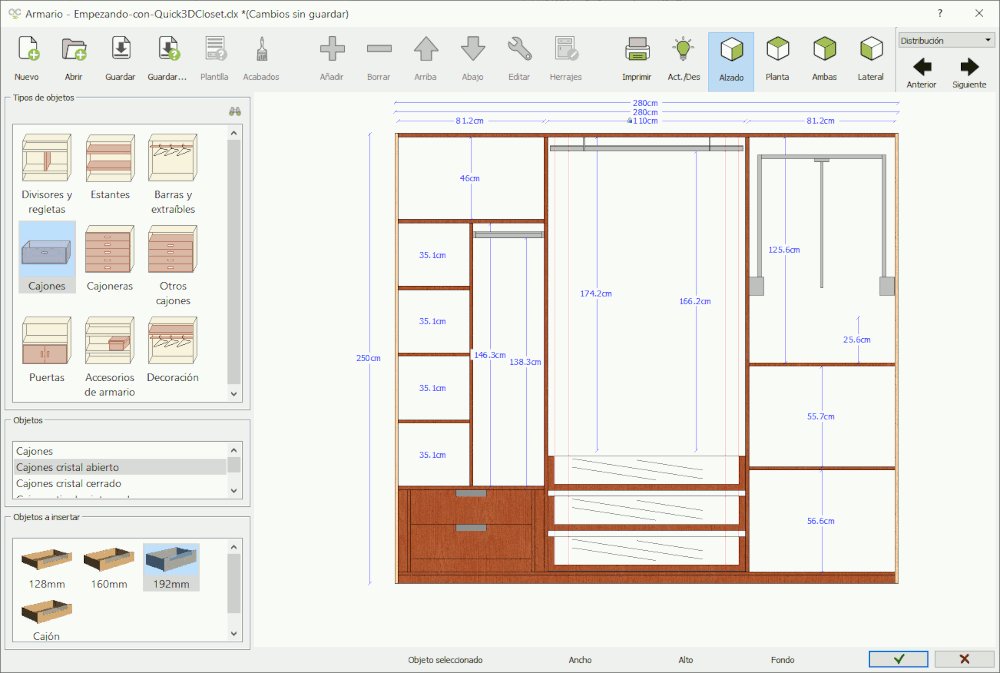
Estante
Ahora vamos a insertar un «Estante» sobre los cajones:
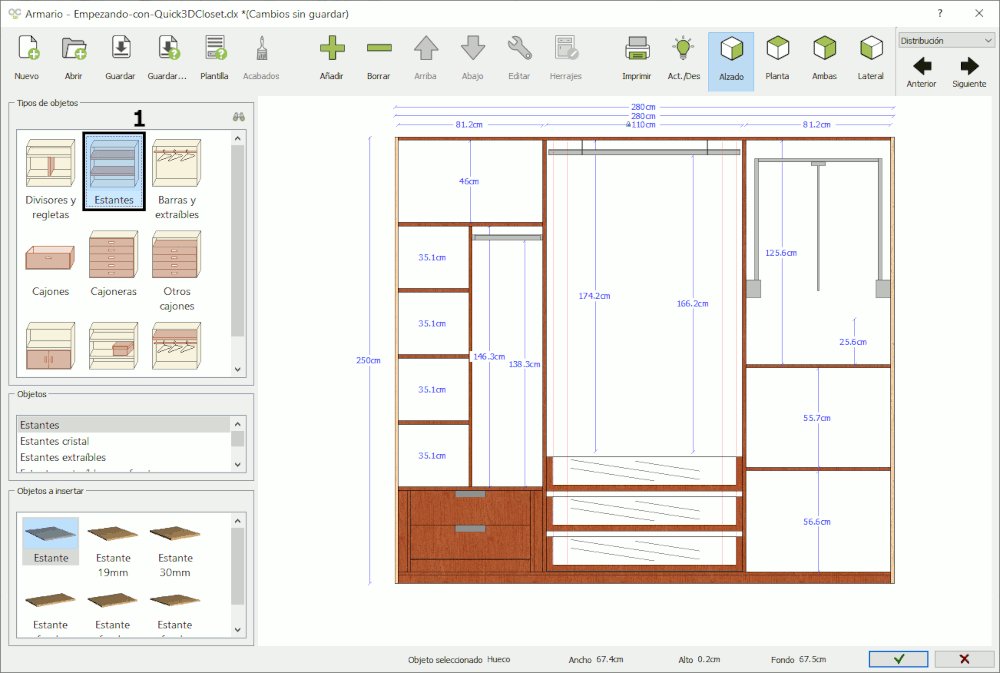
- Selecciona «Estantes» .
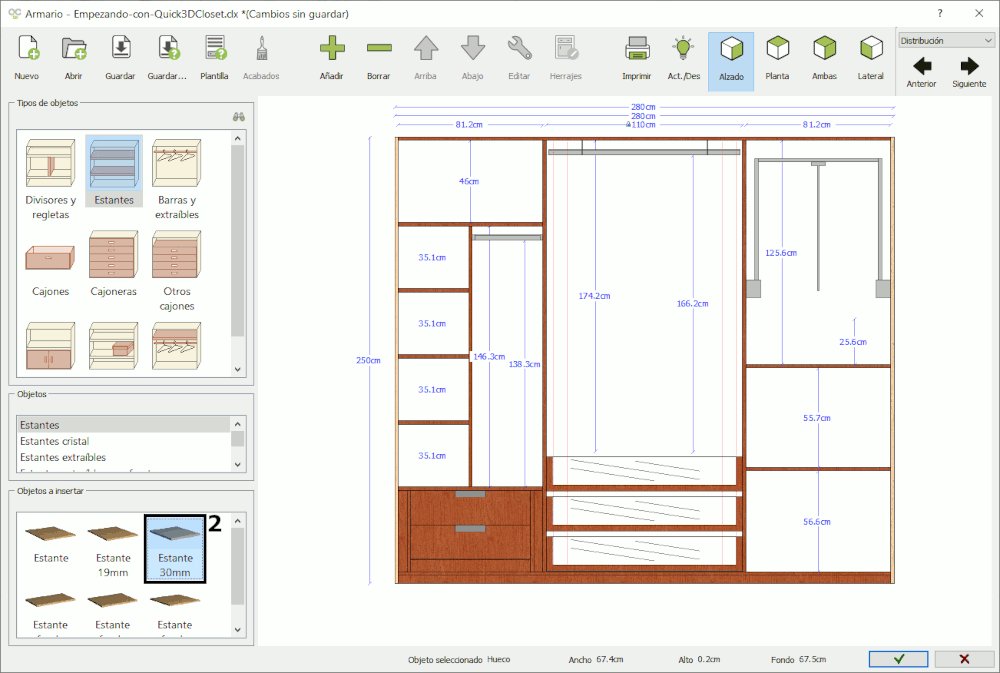
- Selecciona «Estante 30mm» .
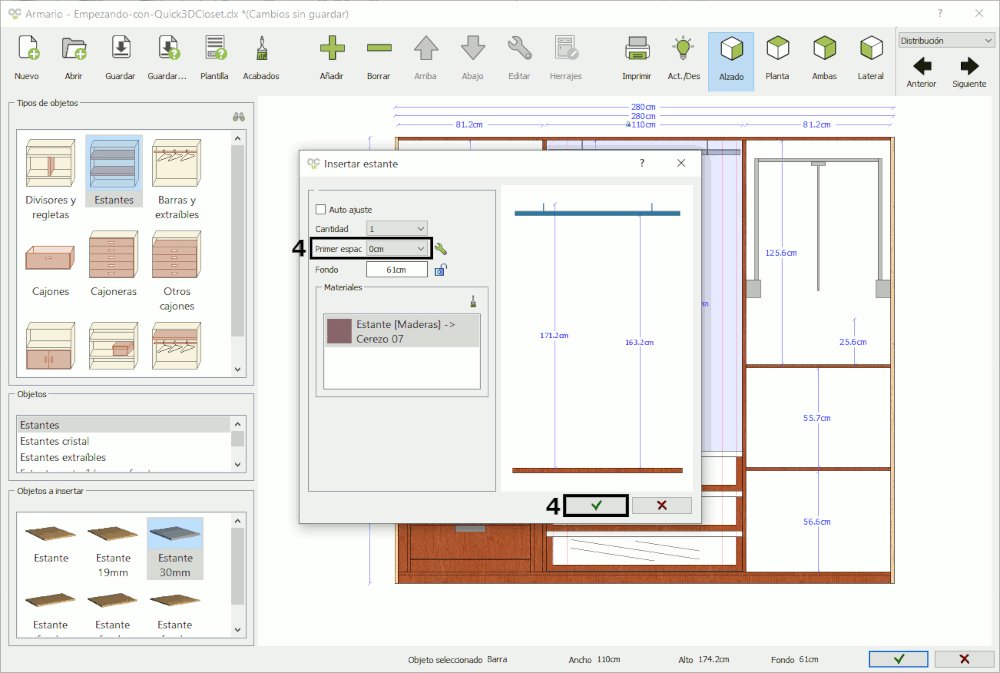
- Haz doble clic en el módulo central para añadir el estante.
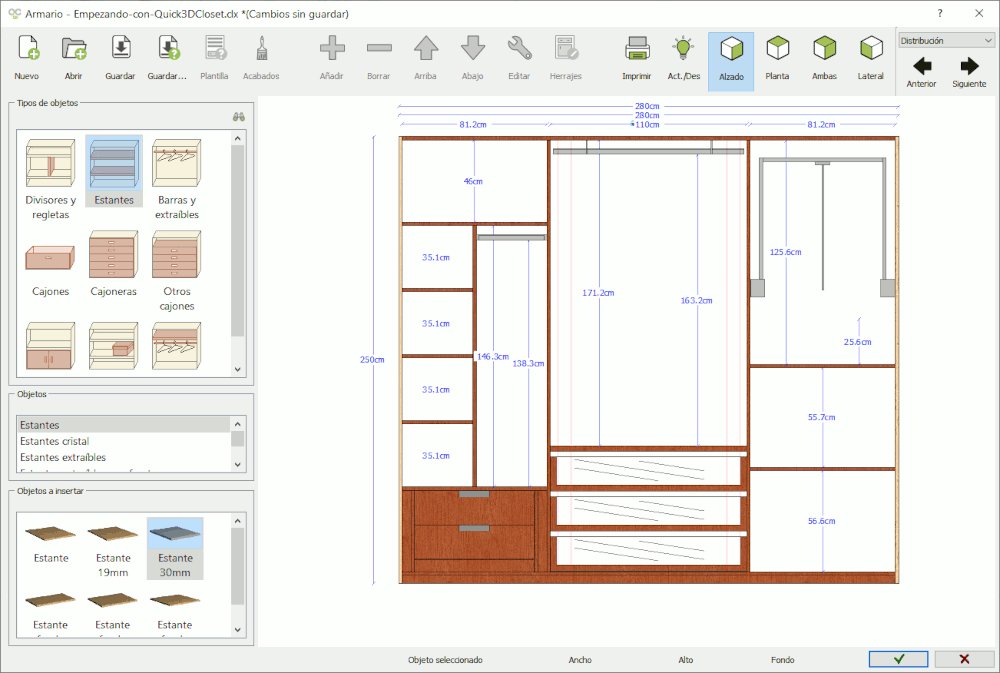
- En la ventana de inserción, en el campo «Primer espacio» , selecciona 0cm, y pulsa Aceptar.

Conjunto de ropa
Por último, vamos a insertar un «Conjunto de ropa» para decorar el armario:
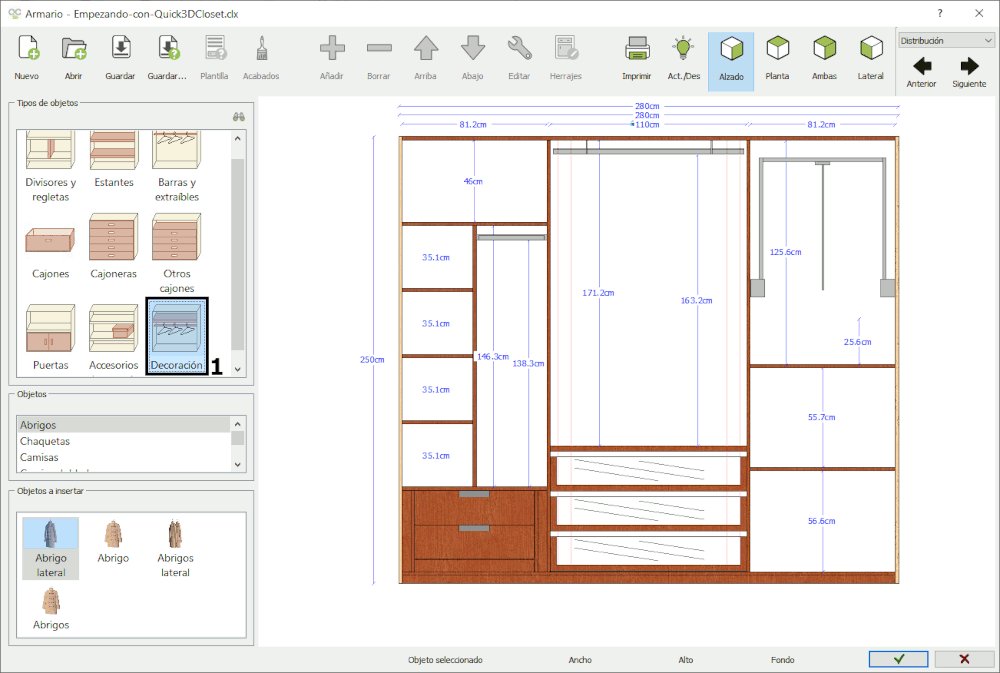
- Selecciona «Decoración» .
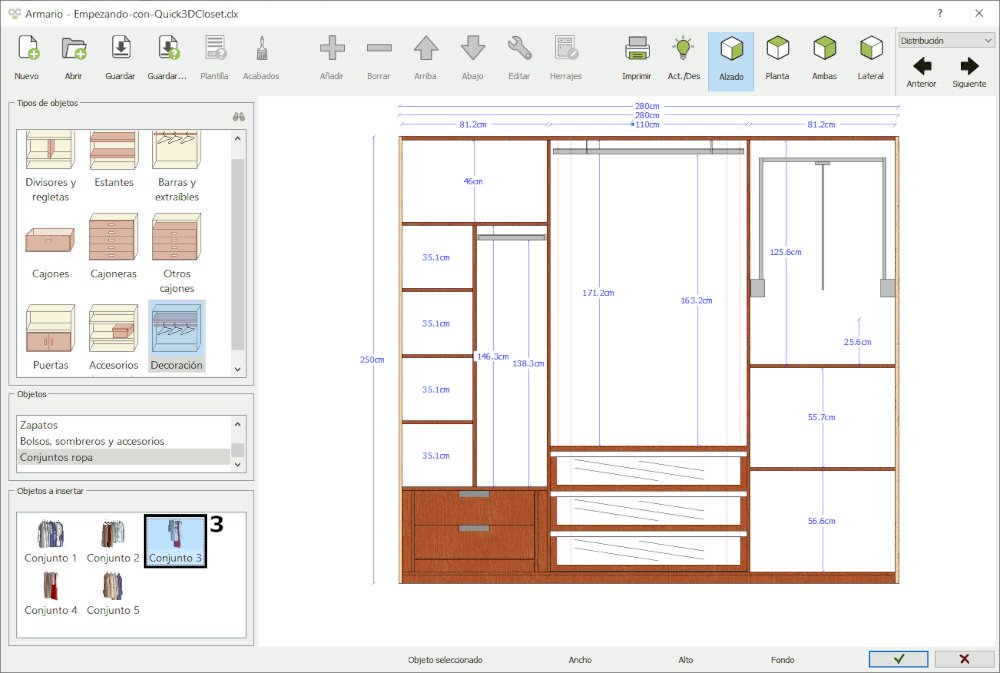
- Selecciona «Conjuntos ropa» .
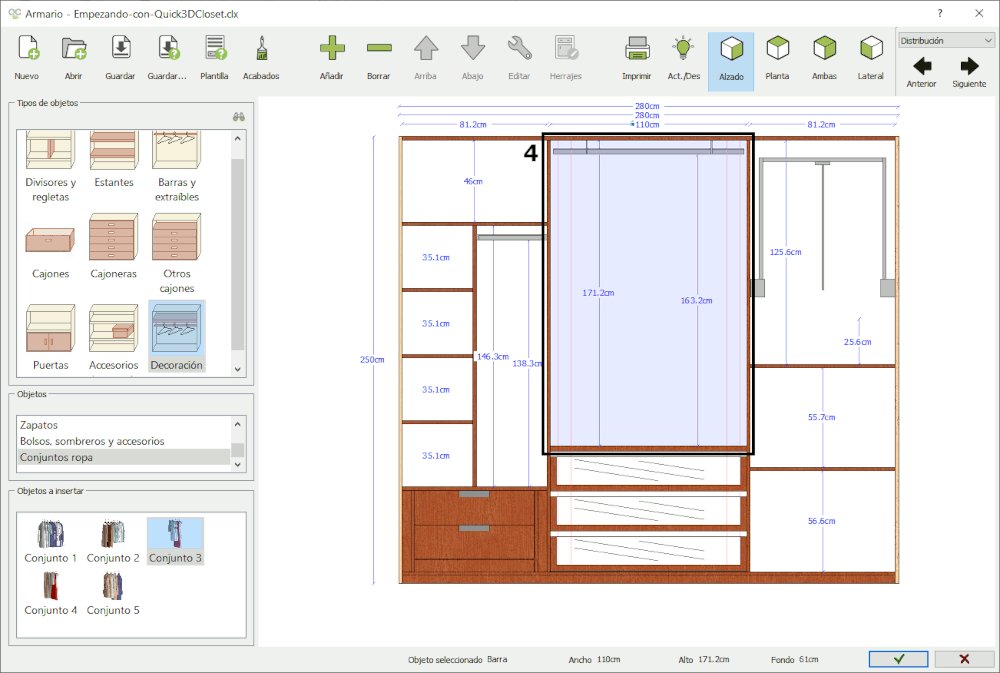
- Selecciona «Conjunto 3» .
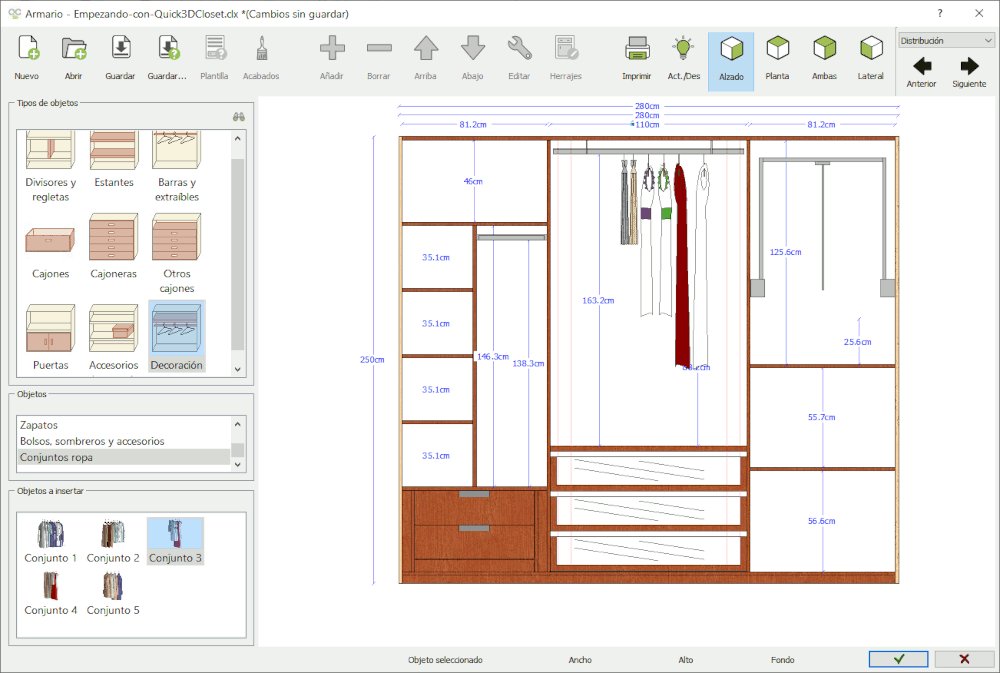
- Haz doble clic en el módulo central para añadir el conjunto de ropa.
- Pulsa Aceptar en la ventana de inserción.



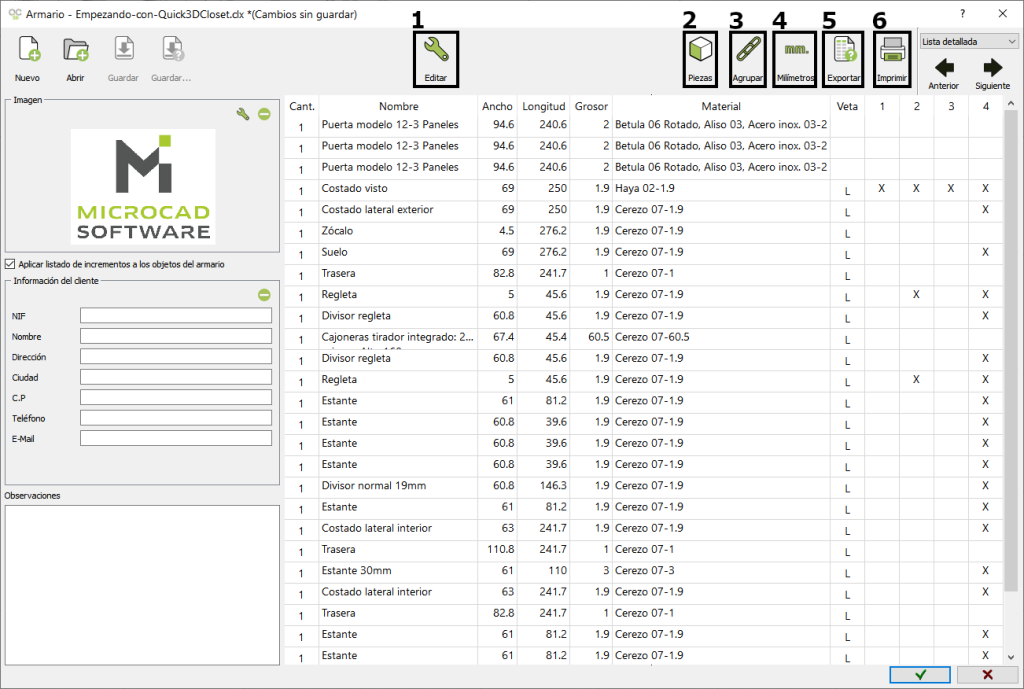
Lista detallada
La siguiente etapa muestra la información detallada sobre las piezas que forman el armario (nombre, medidas, material, tipo de veta, canteado, etc…). En esta etapa puedes:
- Modificar el listado de «Incrementos/Decrementos» que se aplicarán a las distintas piezas del armario.
- Mostrar la información de las partes del armario con un dibujo acotado.
- Agrupar las piezas que sean iguales.
- Mostrar las medidas en milímetros.
- Exportar los datos de las piezas del armario a un fichero para un programa de corte.
- Imprimir la información de las piezas.

No obstante, en este ejemplo no vamos a hacer nada aquí.

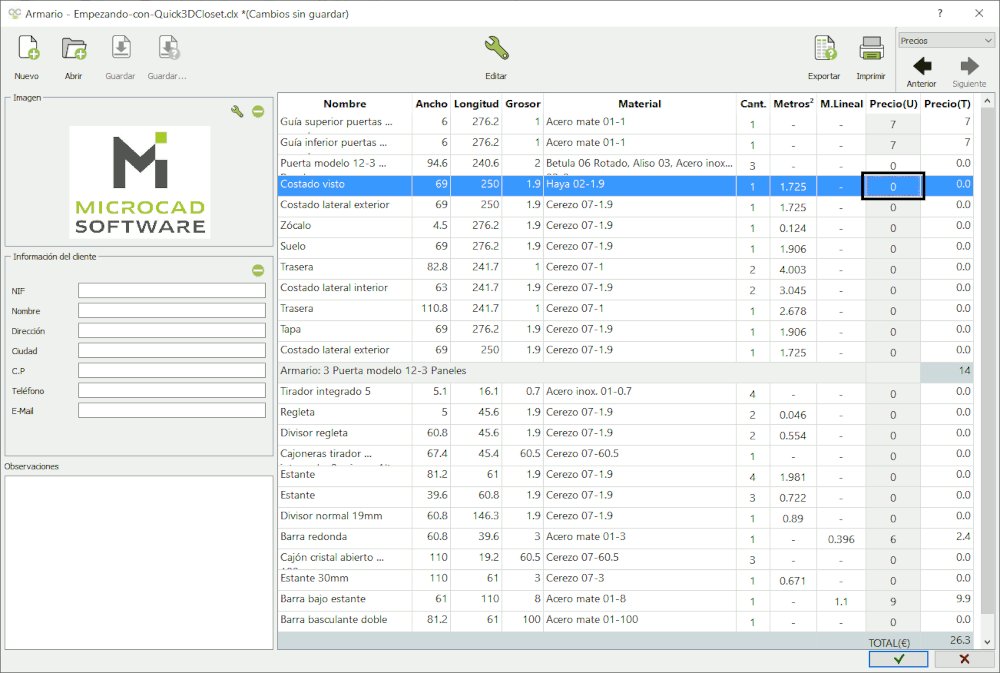
Precios
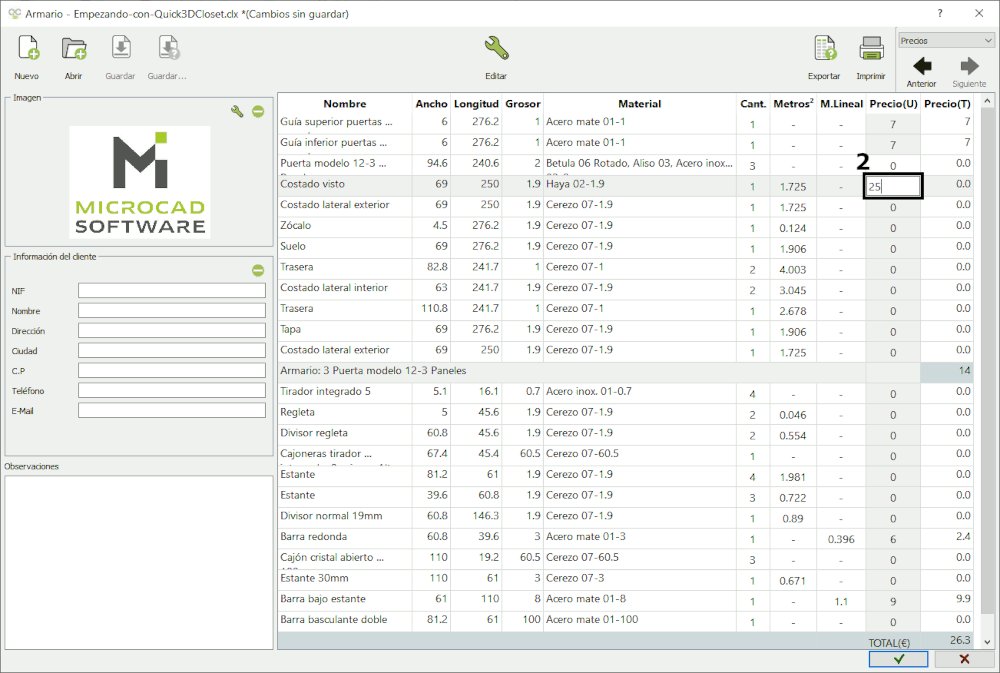
La última etapa del diseño permite realizar el presupuesto del armario, así como exportarlo a formato Excel e imprimirlo. Para cambiar el precio de de los elementos, sigue estos pasos:
- Haz doble clic en el campo «Precio» del elemento que desea, «Costado visto» en nuestro ejemplo.
- Introduce el precio de este elemento, 25 en nuestro ejemplo.
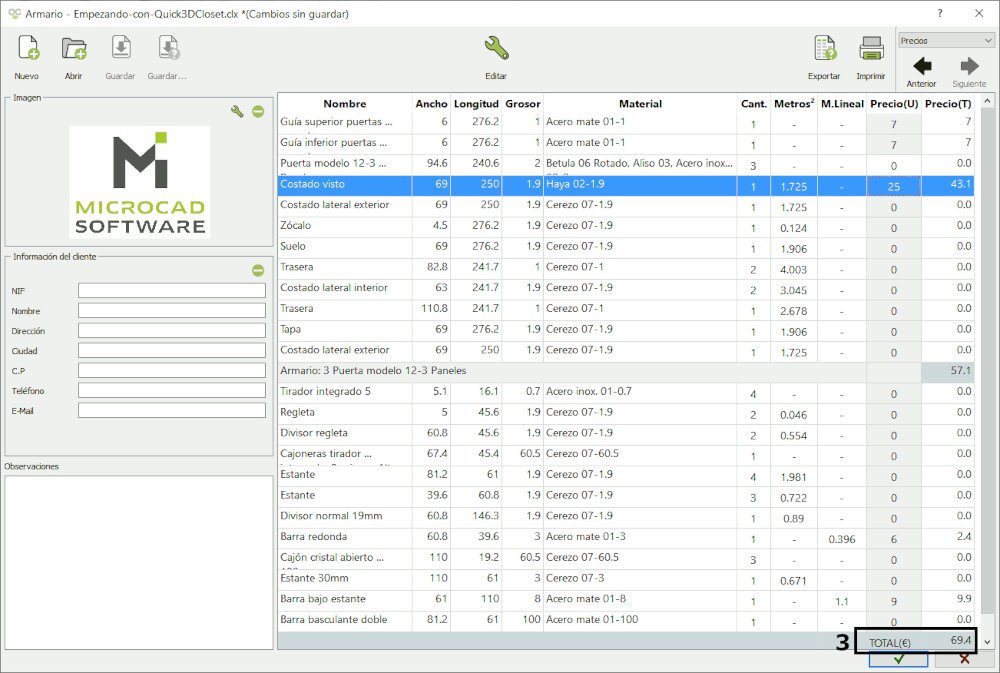
- Pulsa Intro, y ya verás reflejado el «Total» con el nuevo precio que has introducido.
- Repite el proceso para configurar el precio de todos los elementos del armario.


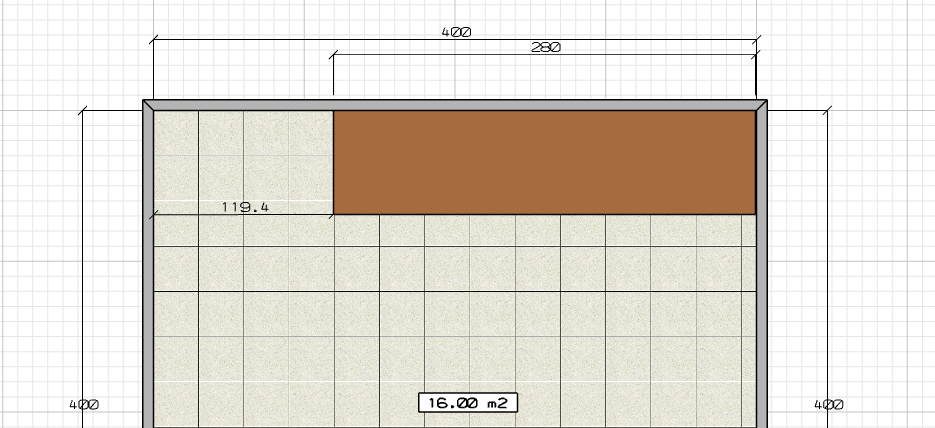
Indicaremos la posición del armario señalando un punto con el botón izquierdo del ratón. En este ejemplo lo colocamos en la esquina superior derecha de la arquitectura:

Guardar proyecto
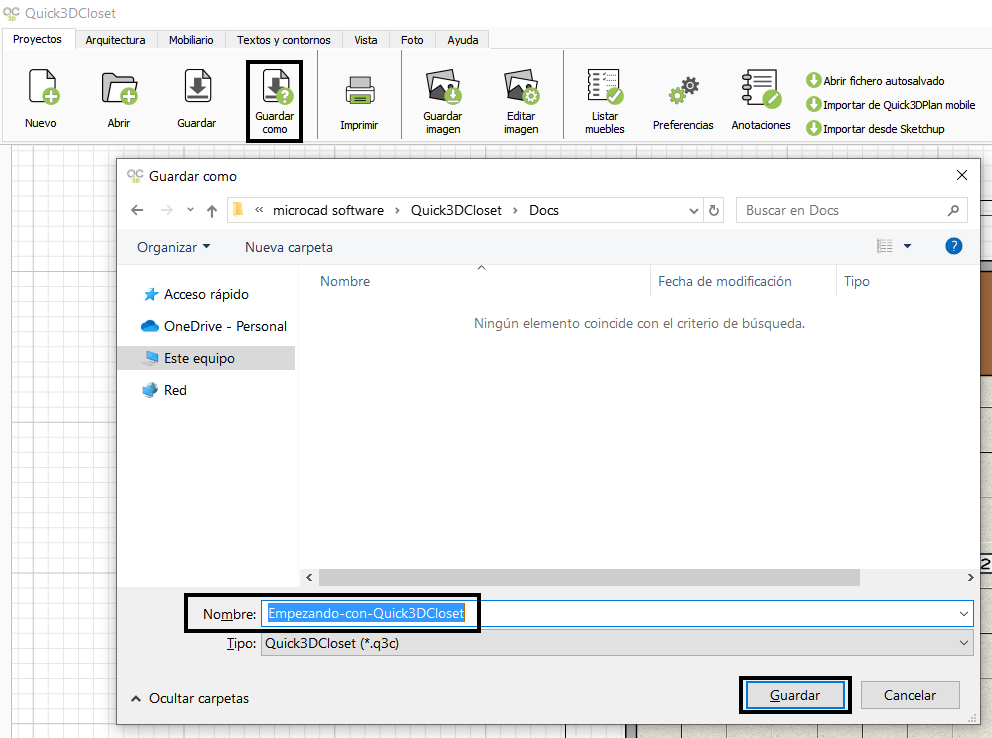
Este es un buen momento para guardar el proyecto pulsando en la opción «Guardar como» y poniéndole un nombre:

Ahora pasamos a ver cómo cambiar materiales.
Pulsa en el botón «Siguiente» para seguir con el curso.